此主題分享分成兩天來說明 ~
分享主軸
組態設定就是應用程式在運行時所需的各種設定值
這些設定值可以從多種來源取得,並且可以根據不同的環境或需求進行調整
( 這些來源也不是只能從 JSON 取得,今日分享中,其他來源就不多做說明 )
在傳統的 ASP.NET Framework 時代,所有的組態設定都集中在 Web.Config,且該平台強烈依賴 IIS 作為其運行環境,幾乎所有配置都通過這一個文件管理
隨著 ASP.NET Core 的誕生,做了大改變,組態來源可以多種。
可以透過 appsettings.json、appsettings.{Environment}.json、環境變數、命令列參數 等等來靈活設定,並且由 IConfiguration 統一管理
命令列參數 > 系統環境變數 > 使用者密碼(僅在開發環境中)> appsettings.{Environment}.json > appsettings.json
1.預設環境是 Production
2. 設定檔案的讀取順序
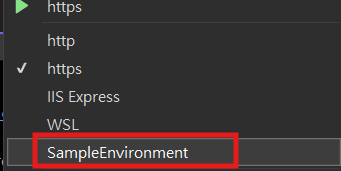
launchSettings.json 的作用
簡單說明 :
"profiles": {
"http": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"applicationUrl": "http://localhost:port號",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"https": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"applicationUrl": "https://localhost:port號;http://localhost:port號",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"SampleEnvironment": {
"commandName": "Project",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}

簡單統整今日重點
今日結語
明日會分享如何在 ASP .NET Core 應用程式中去設定這些組態
加油加油,繼續努力 ~
